top of page

Intro
Circle Circle 車用儀表板概念設計
對未來的車用介面提出方案。市場上數位化儀表板的設計有著過度設計與過多動態在影響著駕駛人的注意力,導入少即是多的設計理念,跳脫現有的框架,單純運用來顏色傳遞訊息速度比文字更快又更直覺,給予使用者直覺又安全舒適的體驗。
Challenge
專案挑戰
互動上避免不必要的動態,UI上運用色彩心理傳遞訊息,速度快又直覺,藉由顏色再加上圖形動態來提示駕駛當前的行車狀態,利用餘光即可快速接收儀表板上的訊息,給予使用者直覺又安全舒適的體驗,重新定義可能性。
Client
業主
Reddot Award
My Role
我的角色
執行UI / Visual / UX / Animation
前期研究、 競品調查
Platform
平台
Car Dashboard
Tool
設計工具
Adobe Photoshop
Adobe Illustrator
Adobe Animate








Solution 1
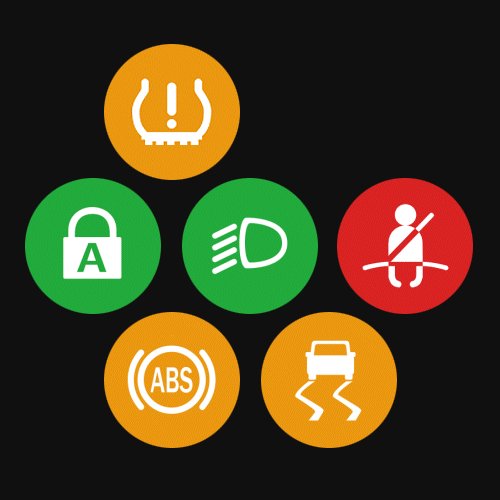
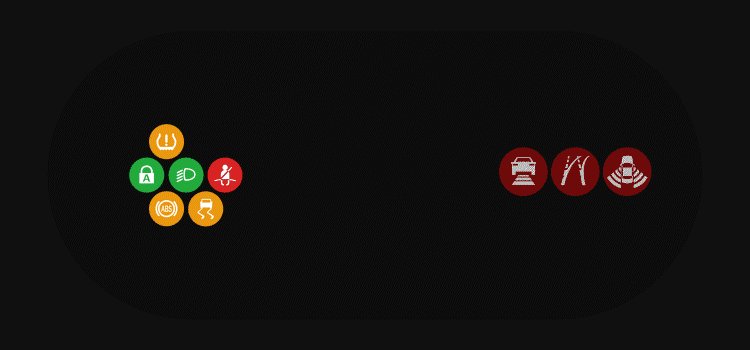
即時圖形化資訊
避免過多的文字訊息干擾,同時隱藏不需要的訊號,透過即時圖形燈號反饋,讓駕駛更快做出反應,提供更直覺的使用體驗。

Solution 2
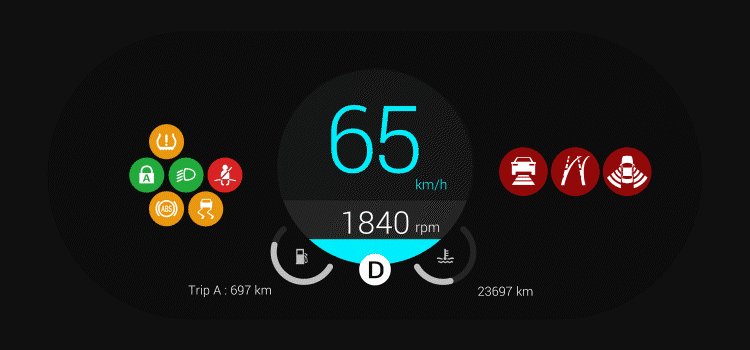
群組訊息分類
將儀錶板分為三大區塊,左側為狀態區,中間為駕駛區,右側為警告區。 時速表的資訊以中間行駛區的的文字為主,外圍動態條為輔。


Solution 3
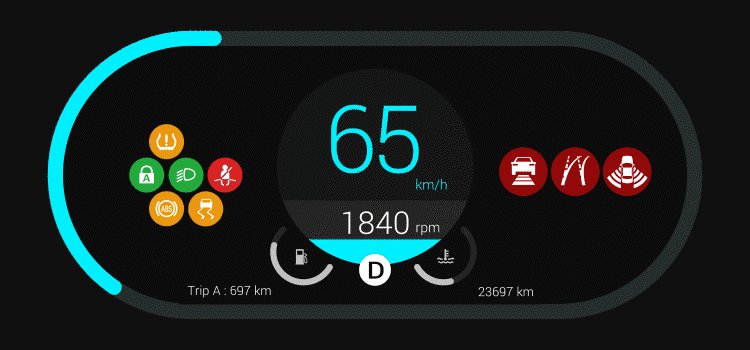
更直覺的色彩計畫
配色以藍色、綠色、黃色、紅色來區分為一般、安全、警告、危急等資訊層級,透過外圍動態條,可以顏色變化得知車速是否在規範速限內。












bottom of page